DevOps: Database Change Management with ClickHouse and GitHub

A series of articles about DevOps: Database Change Management with ClickHouse
- DevOps: Database Change Management with ClickHouse
- DevOps: Database Change Management with ClickHouse and GitHub (this one)
In the last article DevOps: Database Change Management with ClickHouse, you have tried UI workflow in Bytebase.
This tutorial will bring you to the next level by introducing the GitOps workflow, where you commit the schema change script to the GitHub repository, which will in turn trigger the schema deployment pipeline in Bytebase.
You can use Bytebase free version to finish the tutorial.
Features included
- GitOps Workflow
- Change History
Prerequisites
Before you start this tutorial, make sure:
- You have followed our previous UI-based change tutorial DevOps: Database Change Management with ClickHouse.
- You have a ClickHouse Cloud account or a ClickHouse self-managed instance running.
- You have a GitHub account.
- You have a public GitHub repository, e.g
clickhouse-test-bb-local. - You have Docker installed locally.
- You have a ngrok account.
Step 1 - Run Bytebase in Docker and set the External URL generated by ngrok
ngrok is a reverse proxy tunnel, and in our case, we need it for a public network address in order to receive webhooks from VCS. ngrok we used here is for demonstration purposes. For production use, we recommend using Caddy.

-
Login to ngrok Dashboard and follow its Getting Started steps to install and configure.
-
Run ngrok:
ngrok http 5678and obtain the public URL
https://b725-103-197-71-76.ap.ngrok.io:
-
Run Bytebase in Docker with the following command:
docker run --init \ --name bytebase \ --restart always \ --publish 5678:8080 \ --volume ~/.bytebase/data:/var/opt/bytebase \ bytebase/bytebase:2.11.1 \ --data /var/opt/bytebase \ --port 8080 -
Bytebase is running successfully in Docker, and you can visit it via
localhost:5678. Register an admin account and it will be granted theworkspace adminrole automatically. -
Click the gear icon (Settings) on the top right. Click General under Workspace. Paste
https://b725-103-197-71-76.ap.ngrok.ioas External URL under Network section and click Update.
-
Bytebase is running successfully in Docker, and you can visit it via
https://b725-103-197-71-76.ap.ngrok.io.
Step 2 - Find your ClickHouse instance in Bytebase
-
Visit Bytebase Console through the browser via your ngrok URL. Log in using your account created from the previous tutorial.

-
If you have followed the last article, you should have a project
TestClickHouseand a databasedb_demo.
Step 3 - Connect Bytebase with GitHub.com
-
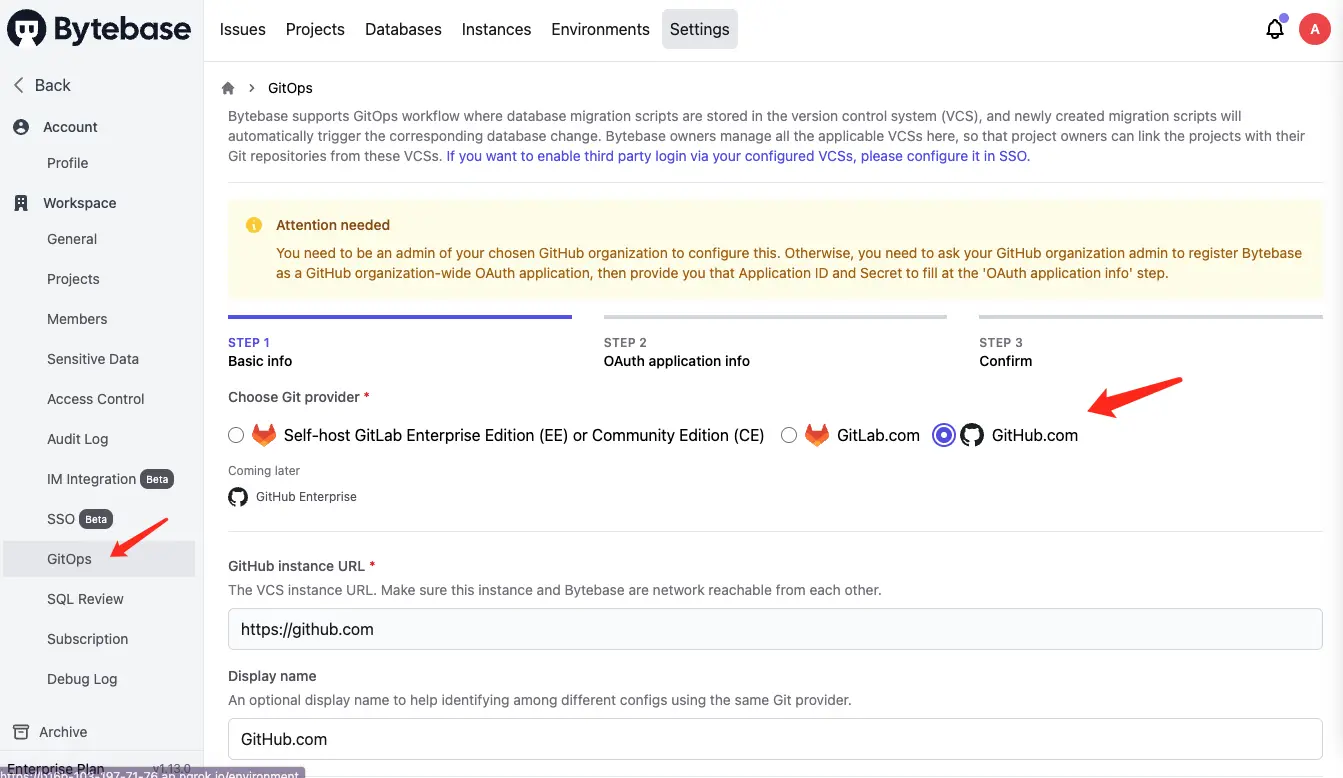
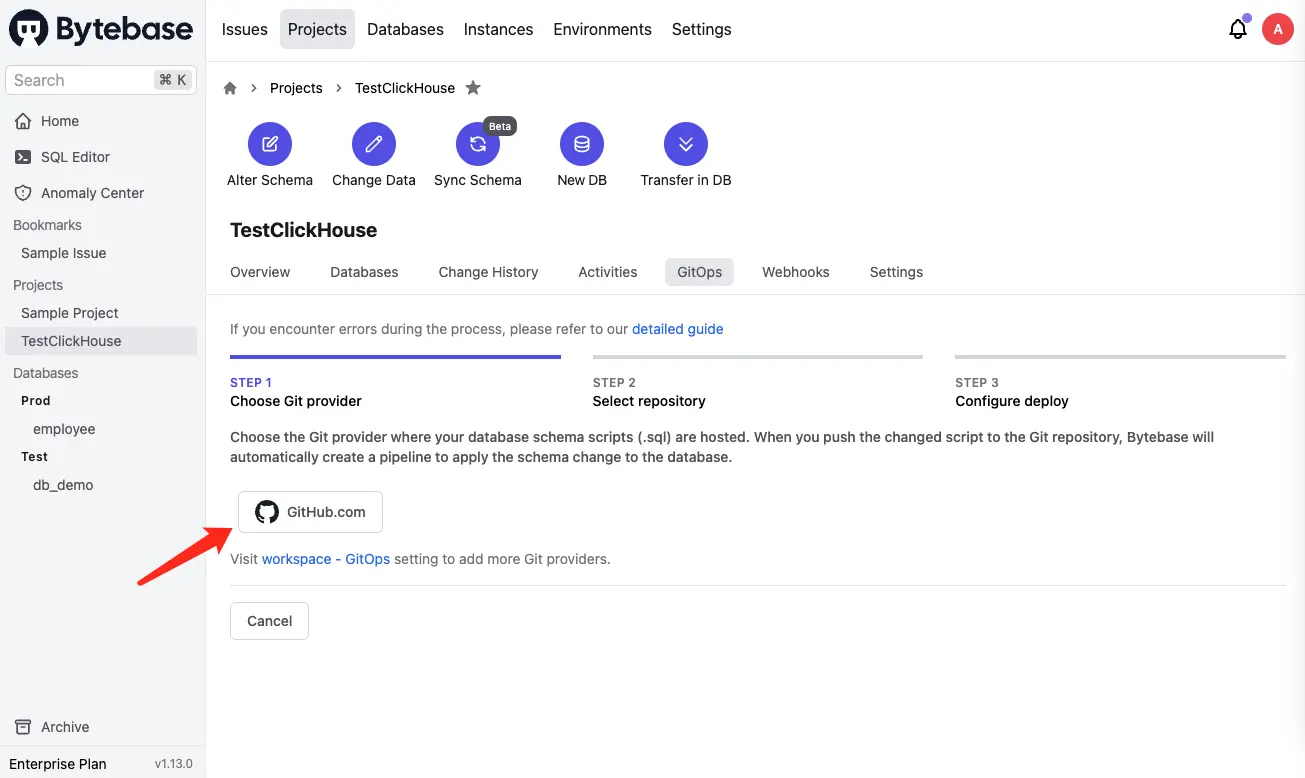
Click Settings on the top bar, and then click Workspace > GitOps. Choose GitHub.com and click Next.

-
Follow the instructions within STEP 2, and in this tutorial, we will use a personal account instead of an organization account. The configuration is similar.
-
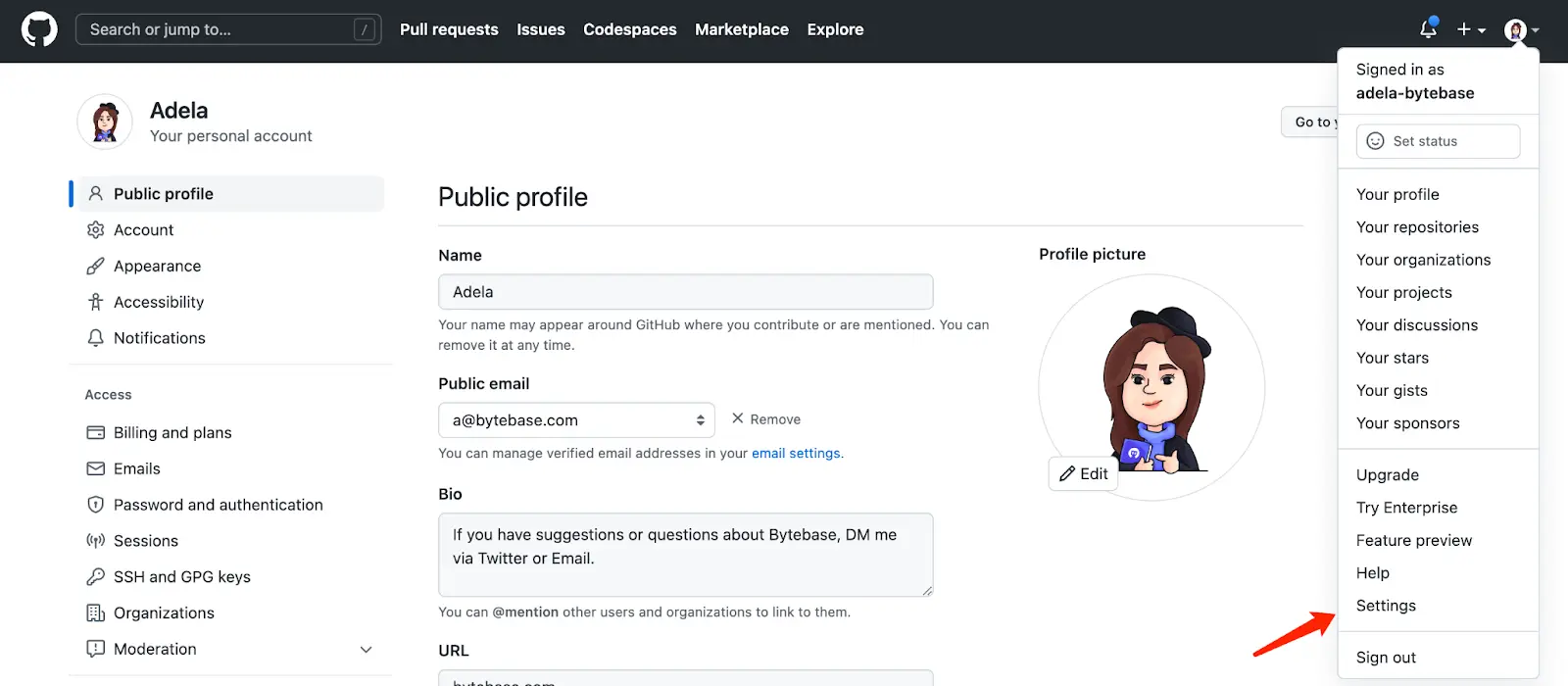
Go to your GitHub account. Click Settings on the dropdown menu.

-
Click Developer Settings at the bottom of the left side bar. Click OAuth Apps, and click New OAuth App.

-
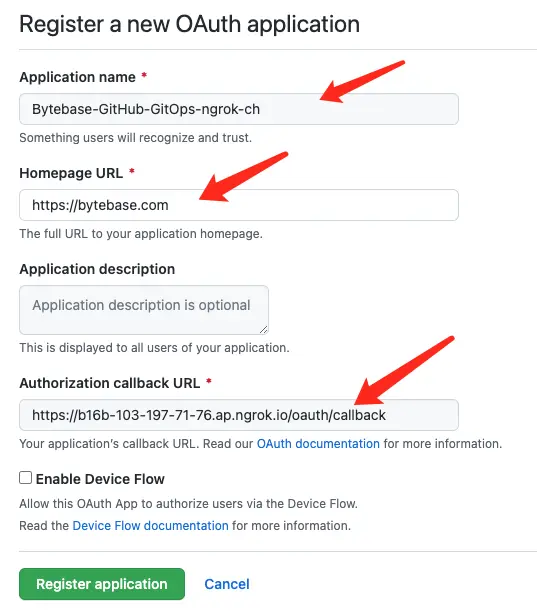
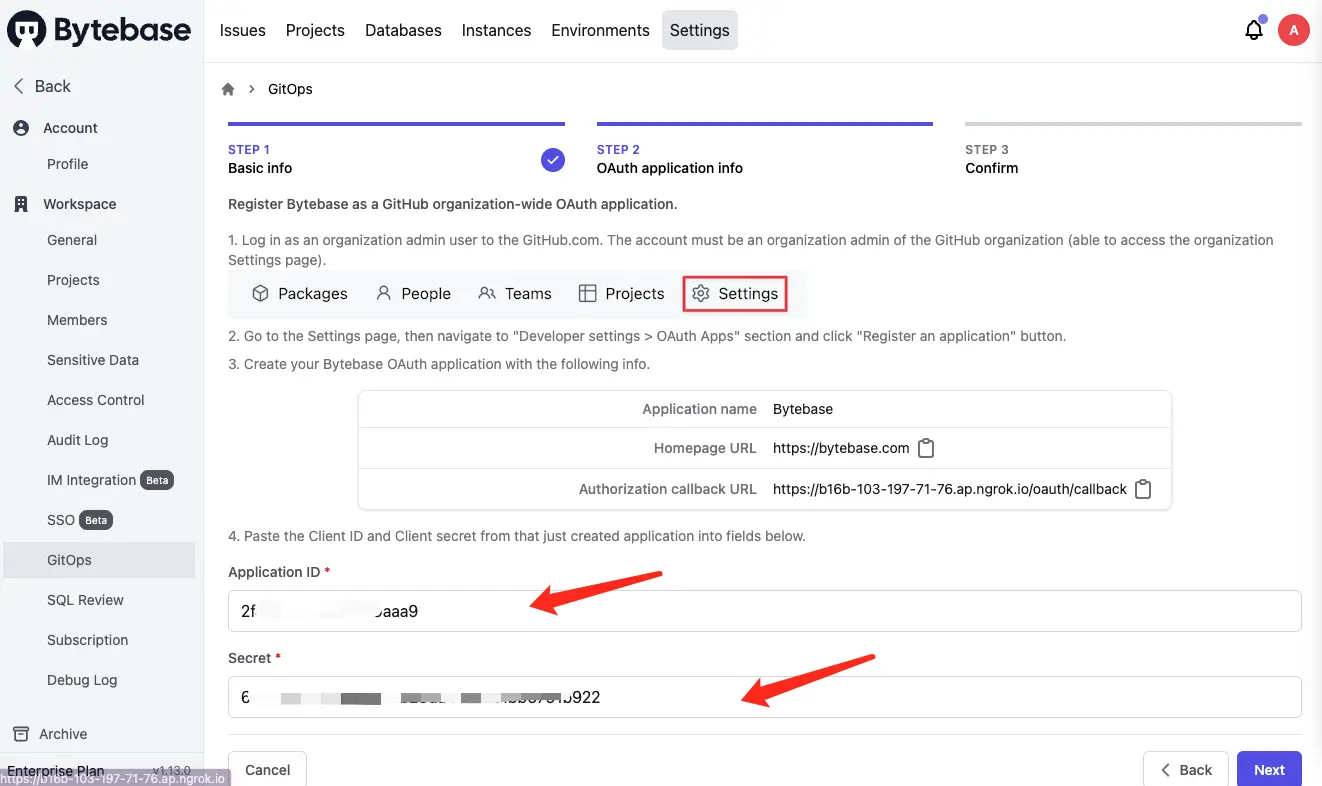
Fill Application name and then copy the Homepage and Authorization callback URL in Bytebase and fill them. Click Register application.

-
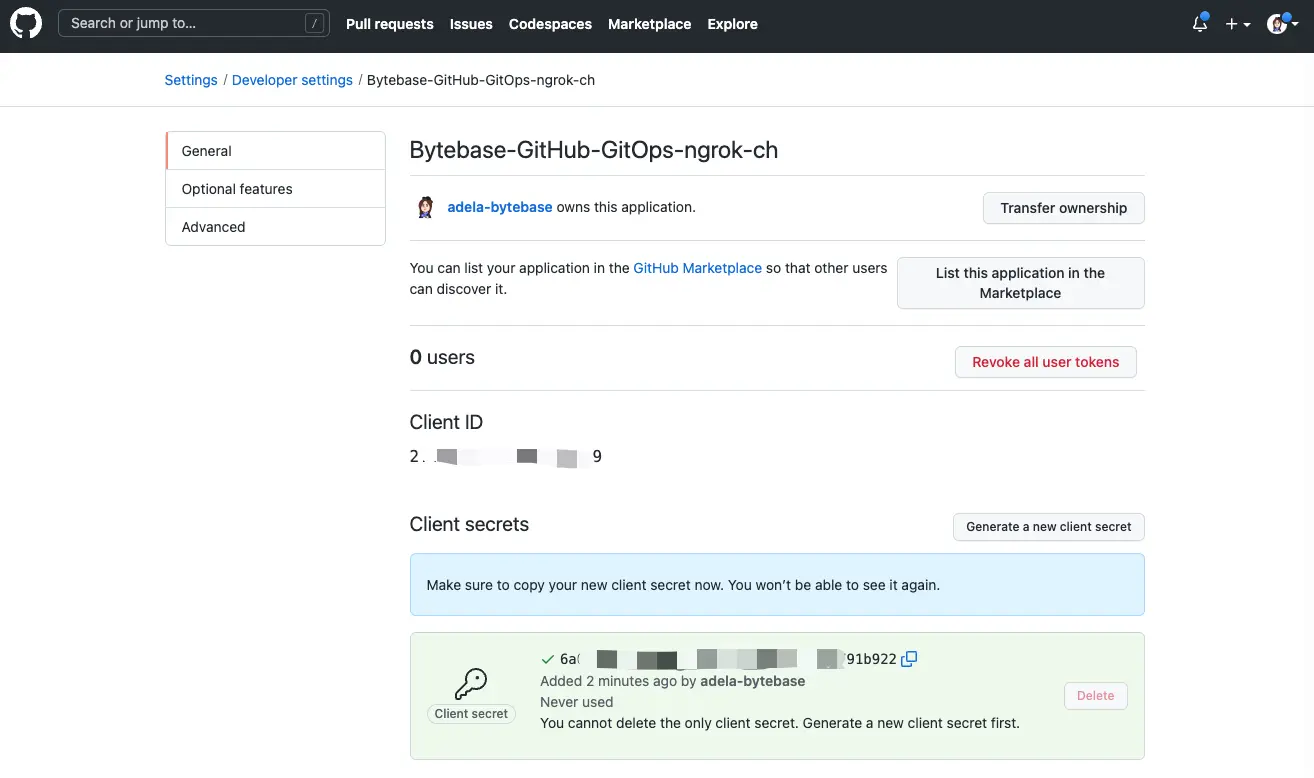
After the OAuth application is created successfully. Click Generate a new client secret. Copy Client ID and this newly generated client secret and paste them back in Bytebase.



-
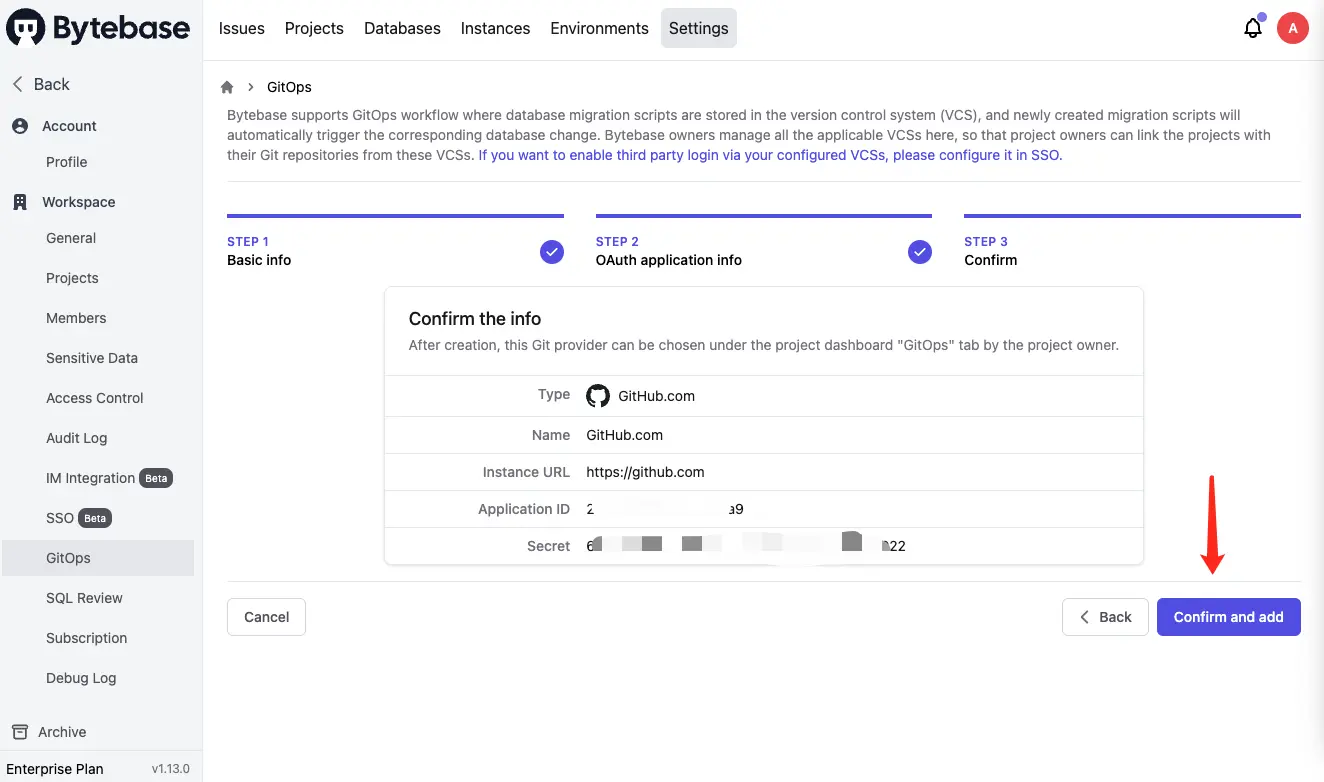
Click Next. You will be redirected to the confirmation page. Click Confirm and add, and the Git provider is successfully added.

Step 4 - Enable GitOps workflow with ClickHouse
-
Go to project
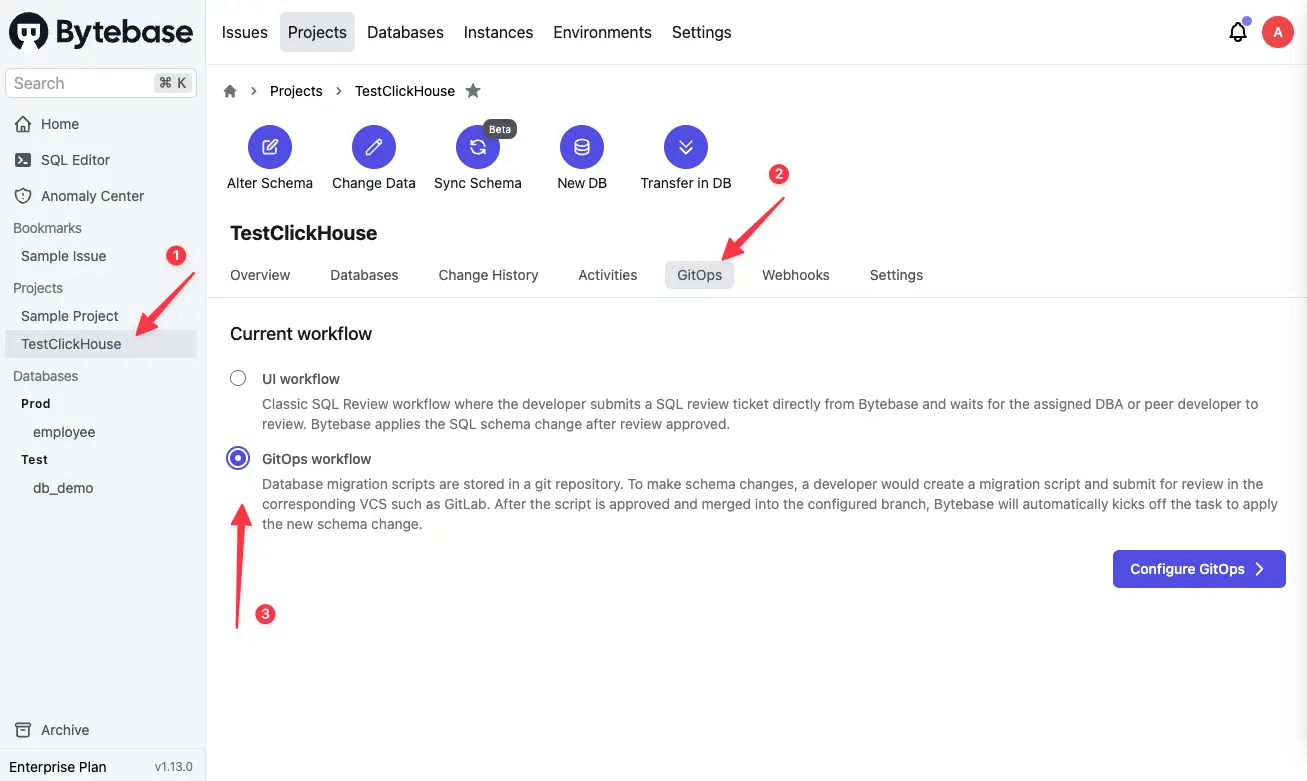
TestClickHouse, click GitOps, and choose GitOps Workflow. Click Configure GitOps.
-
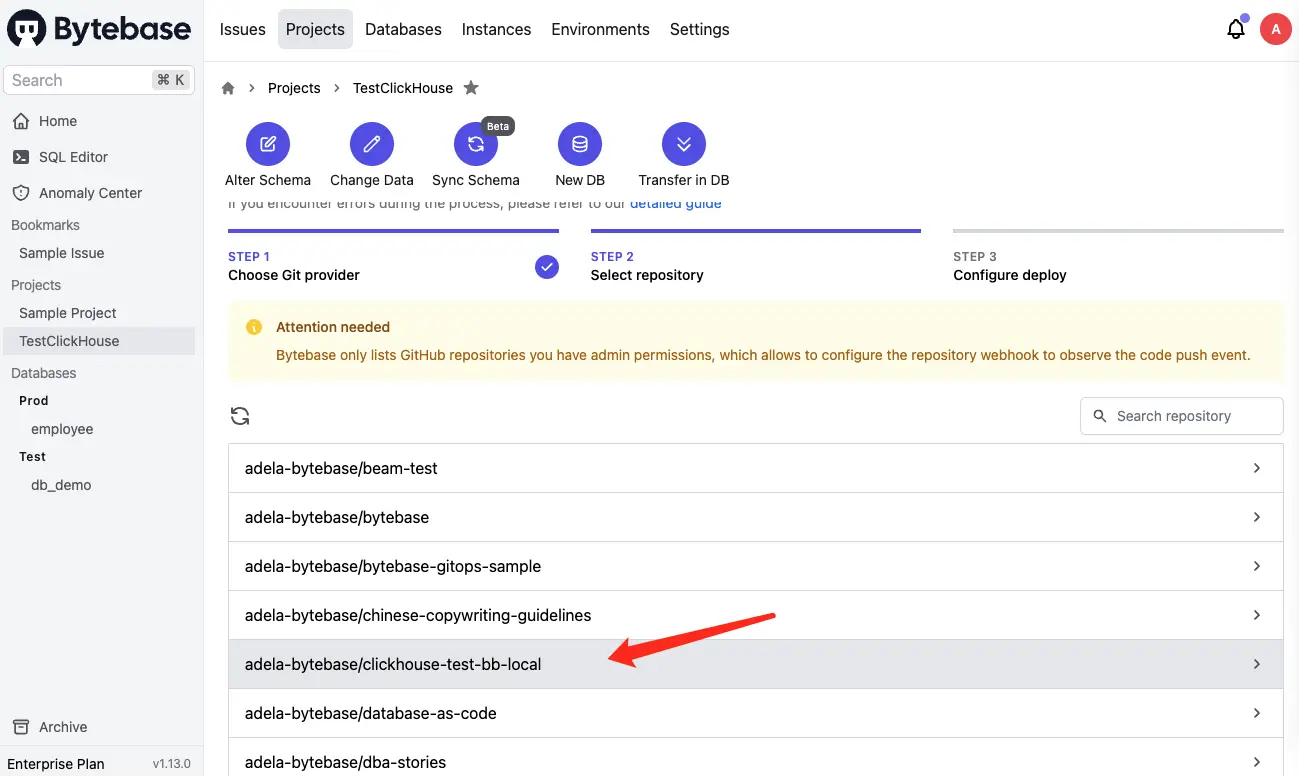
Choose
GitHub.com- the provider you just added. It will display all the repositories you can manipulate. Chooseclickhouse-test-bb-local.

-
Keep the default setting, and click Finish.
Step 5 - Change schema for ClickHouse by pushing SQL schema change files to GitHub
-
In your GitHub repository
clickhouse-test-bb-local, create a folderbytebase, then create a subfolderTest, and create an sql file following the pattern{{ENV_ID}}/{{DB_NAME}}##{{VERSION}}##{{TYPE}}##{{DESCRIPTION}}.sql. It is the default configuration for file path template setting under project GitOps.test/db_demo##202303020000##ddl##create_t2.sqltestcorresponds to{{ENV_ID}}db_democorresponds to{{DB_NAME}}202303020000corresponds to{{VERSION}}ddlcorresponds to{{TYPE}}create_t2corresponds to{{DESCRIPTION}}
Paste the sql script in it.
CREATE TABLE
t2 (id UInt64, name String) ENGINE = MergeTree
ORDER BY id;
-
Commit and push this file.
-
Go to Bytebase, and go into project
TestClickHouse. You’ll find there is a newPush Eventand a newissue 106created.
-
Click
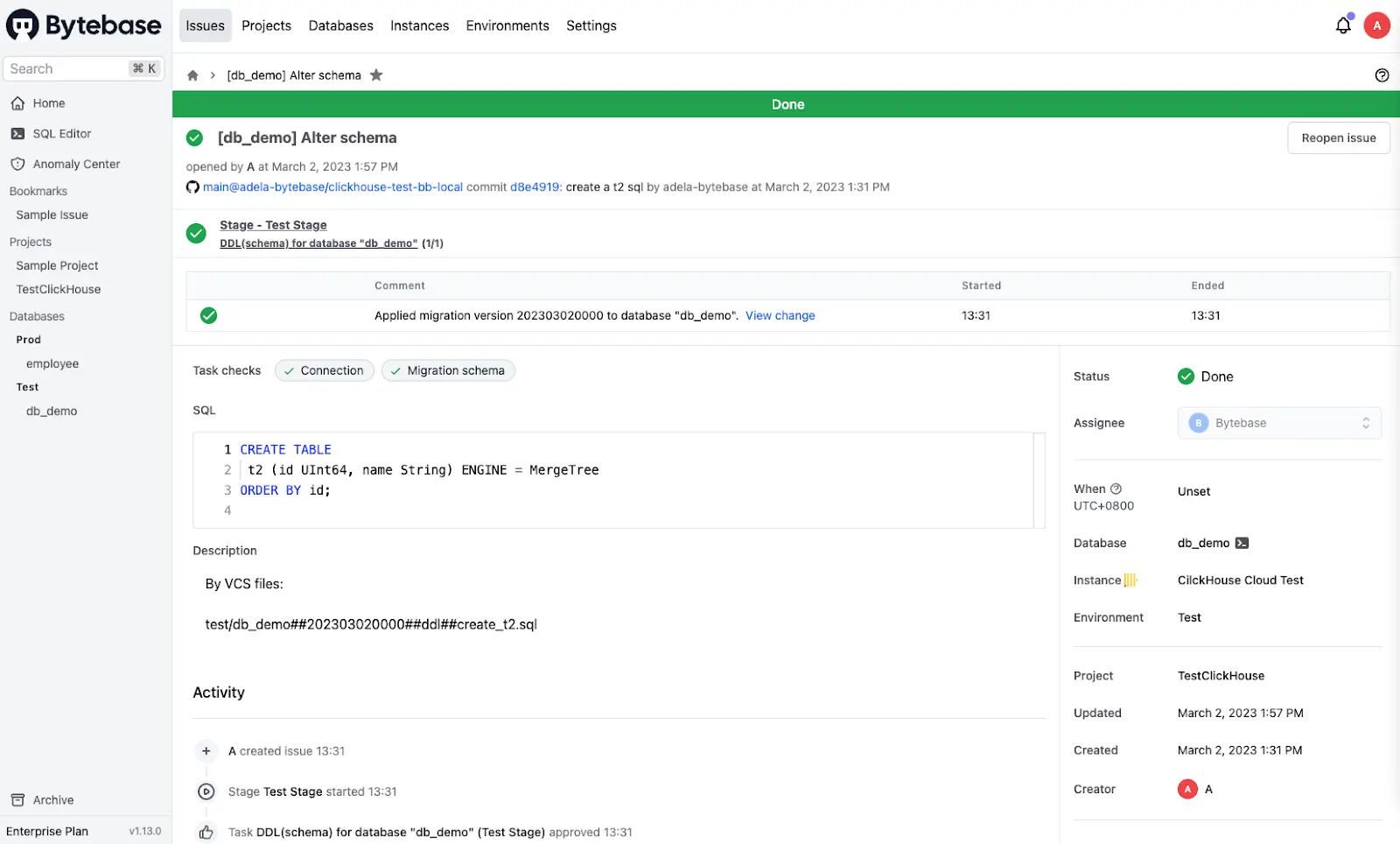
issue/106and go the issue page. Click Resolve issue, and the issue will beDone. You’ll see- The issue is created via GitHub.com
- The issue is executed without approval because it’s on
Testenvironment where manual approval is skipped by default. The Assignee isBytebase, because the execution is automatic, and requires no manual approval. - The SQL is exactly the one we have committed to the GitHub repository.
- The Creator is
A, because the GitHub user you use to commit the change has the same email address found in the Bytebase member list.

-
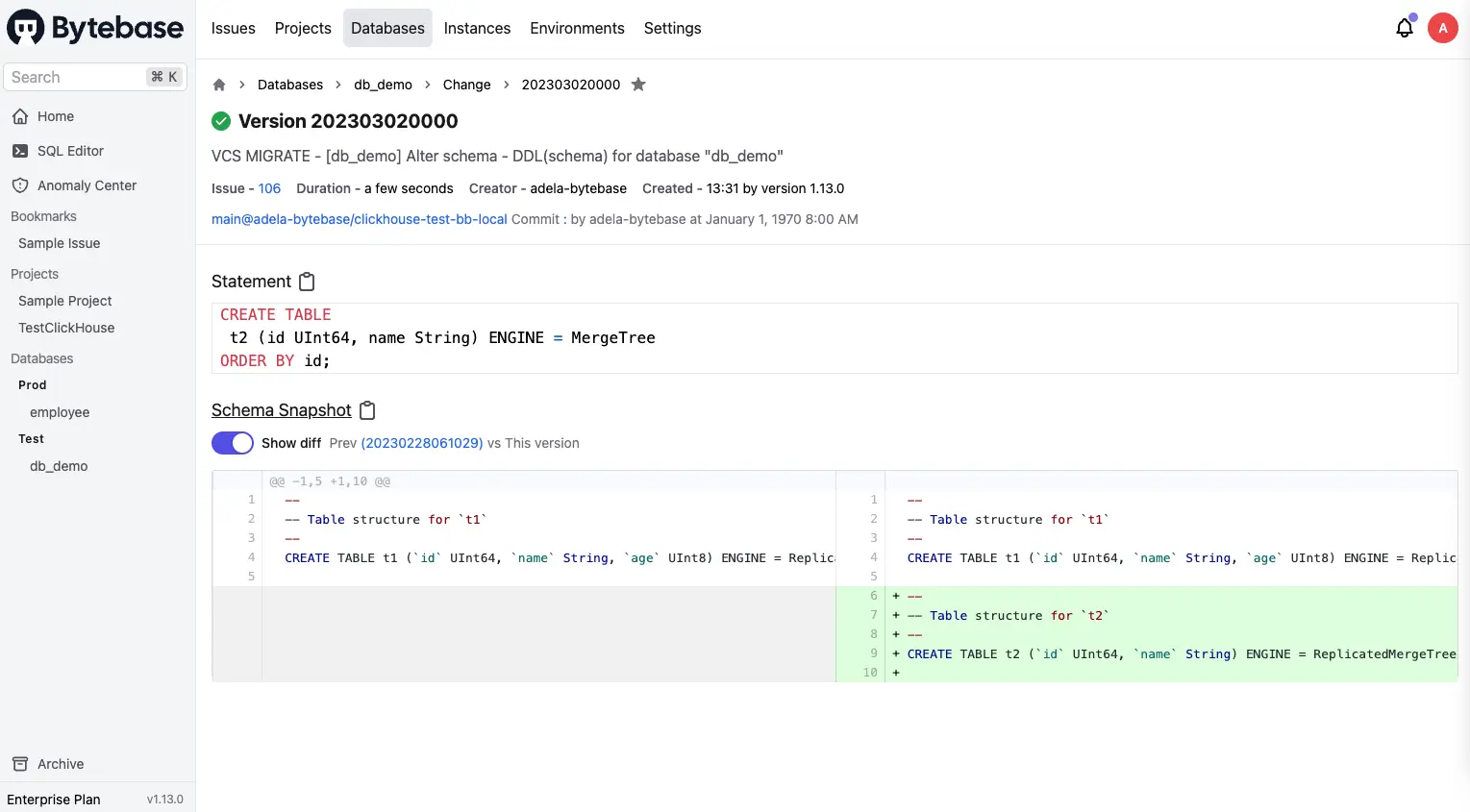
Click View change, and you could view the schema diff.

-
Go to GitHub repository, and you will see besides your committed sql, there is a
.db_demo##LATEST.sqlfile. Because you have configured[Schema path template](/docs/vcs-integration/name-and-organize-schema-files#schema-path-template)before, Bytebase will write back the latest schema to that specified path after completing the schema change. Thus you have access to an update-to-date full schema at any time.
Summary and Next
Now you have tried out GitOps workflow, which will store your ClickHouse schema in GitHub and trigger the change upon committing the change to the repository, to bring your ClickHouse change workflow to the next level of Database DevOps - Database as Code.
In real world scenario, you might have separate features and main branches corresponding to your dev and production environment, you can check out GitOps with Feature Branch Workflow to learn the setup. Have a try and look forward to your feedback!
